
ブログに何か不具合がある、もしくは仕事のオファーをしたいなどの理由でコンタクトをしたい人がいるかも知れません。
ブログに直接メールアドレスを記載するとスパムの嵐になってしまいますのでメールフォームを設置しましょう。
HTMLの知識があれば自分でコードを書くこともできますが、そんな難しいことは分からなくても大丈夫です。
人気のプラグインContact Form 7を使えば簡単にメールフォームが作れます。
それでは見ていきましょう。
Contact Form 7をインストールしてActivate

まずはダッシュボードのプラグイン>新規追加>キーワードで「Contact Form 7」を検索
Contact Form 7 の「今すぐインストール」をクリック

インストールが完了すると「Activate」が表示されます。これをクリックするとプログラムが有効化されます。
これを忘れるとプログラムが動きませんのでご注意ください。
コンタクトフォームの作成

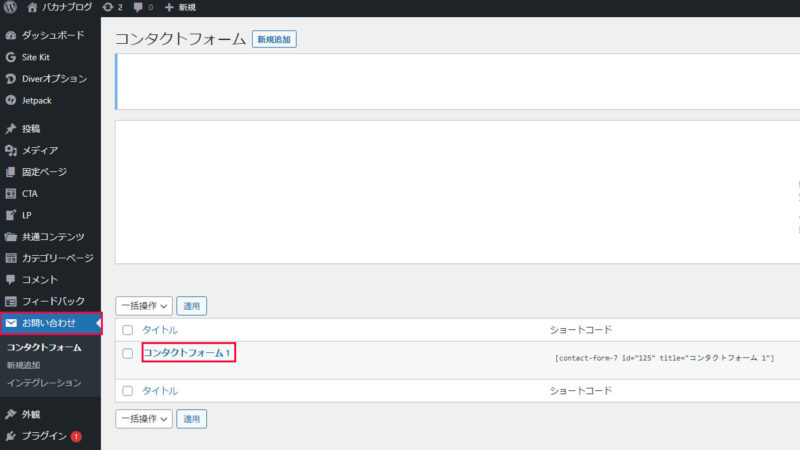
次にWordPressのダッシュボードからお問い合わせ>コンタクトフォームと進みます。
既に作成されているコンタクトフォーム1を開きます。
コンタクトフォーム1はデフォルトの名前なので変更して上書き保存してもいいですし、別の名前で新規作成してもいいです。外に出る名前ではないので自分さえわかれば何でもいいです。今回はデフォルトまま行きます。
コンタクトフォーム1を好みに編集
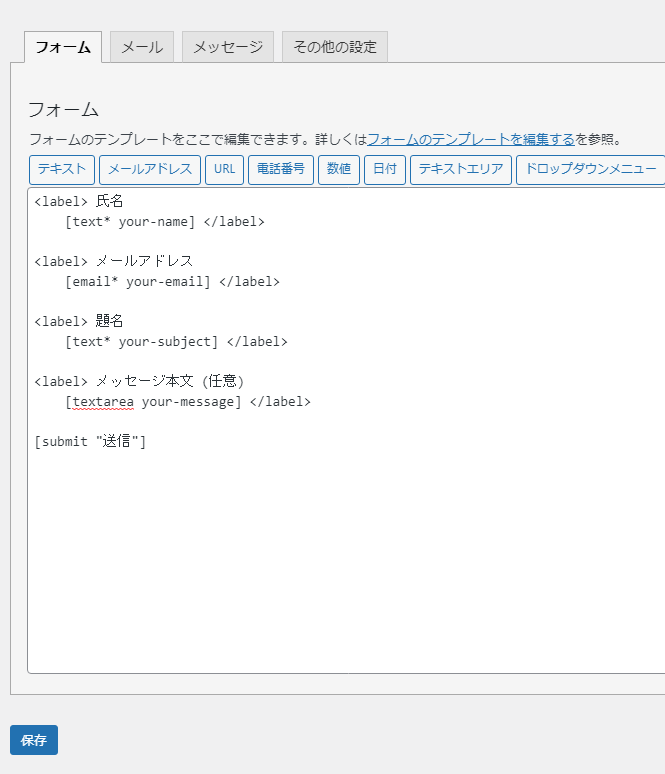
フォームの設定
ここではメールフォームに入力してもらいたい内容を編集できます。
今回作るのはシンプルなお問い合わせフォームなのでデフォルトのままで行きます。

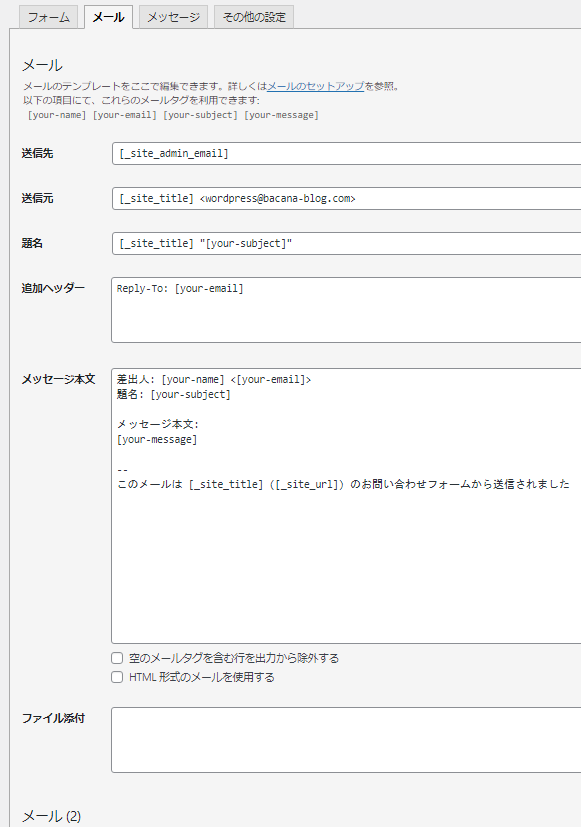
メールの設定
次にメールタブを開きます。

ここで設定できるのはメールフォームに問い合わせが来たときに自分に来る通知の内容です。デフォルトのままにしておくとWordPressに登録した管理者メールアドレスに送られてきます。
今回はここもいじらずにデフォルトで行きます。
メール(2)の設定
メール(2)の設定はオプションです。
メール設定をさらに下にスクロールするとメール(2)の設定があります。

問い合わせをしてくれた人に対して確認メールを送りたいときに設定します。デフォルトでは送らないことになっています。出来るだけ簡単に済ませたい方はスキップしてください。
設定するにはメール(2)のチェックボックスをONにします。
そうすると写真のような設定画面が現れます。
これもデフォルトでOKですが味気ないので赤の四角内のような一文を加えました。
固定ページからお問い合わせページを作成
最後に出来上がったメールフォームを固定ページに貼りつけてお問い合わせページを作ります。
この固定ページをブラウザで見るとメールフォームが表示される仕組みです。

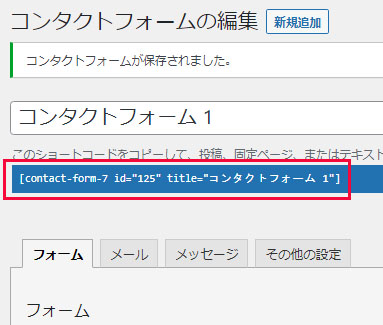
こちら表示されているショートコードをコピーします。
固定ページを新規作成してタイトルを「お問い合わせ」にします。
そして本文にさっきのショートコードをペースとしてこの固定ページを公開します。
メニューにお問い合わせページを追加
そして作成した「お問い合わせ」の固定ページをメニューに追加して表示します。

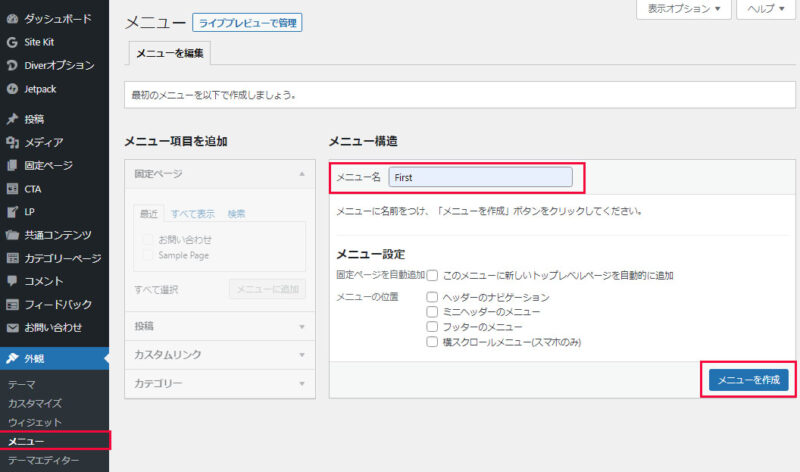
メニューはデフォルトで表示されるFirstをそのまま使ってもいいし、任意の名前を付けてもいいです。これは管理用で外には出ません。今回は名前は「First」でメニュー作成をします。

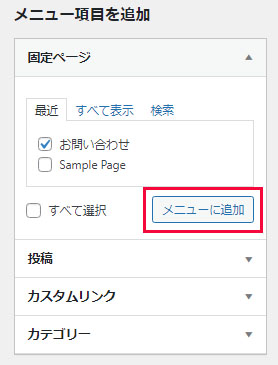
次に先程作った固定ページ「お問い合わせ」をメニューに追加します。

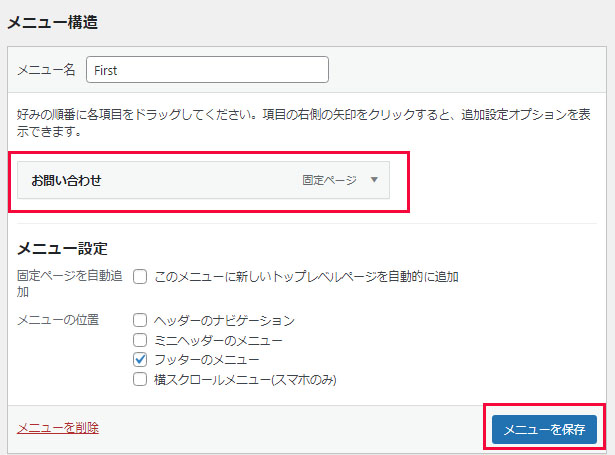
メニュー構造に「お問い合わせ」が追加されたのを確認します。
表示位置はどこでもいいのですが今回は「フッターのメニュー」にチェックを入れてメニューを保存します。

無事フッターメニューにお問い合わせページへのリンクが表示されました!
メールフォームの動作確認
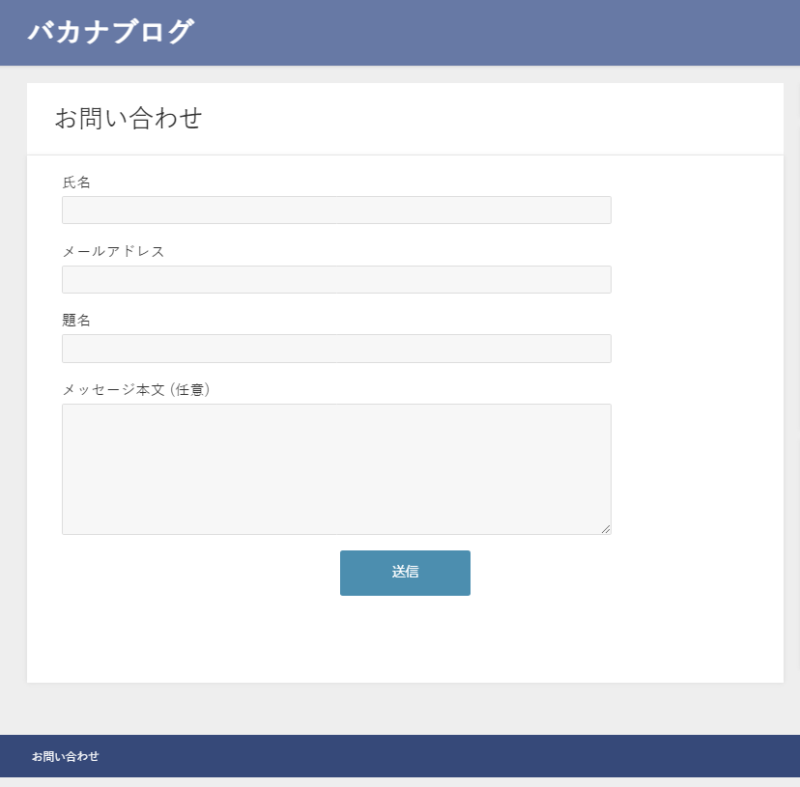
では完成したメールフォームが動いているかテストします。

開くとこんな感じです。
適当にメッセージを入れて送信します。

送信完了のメッセージが出ました。
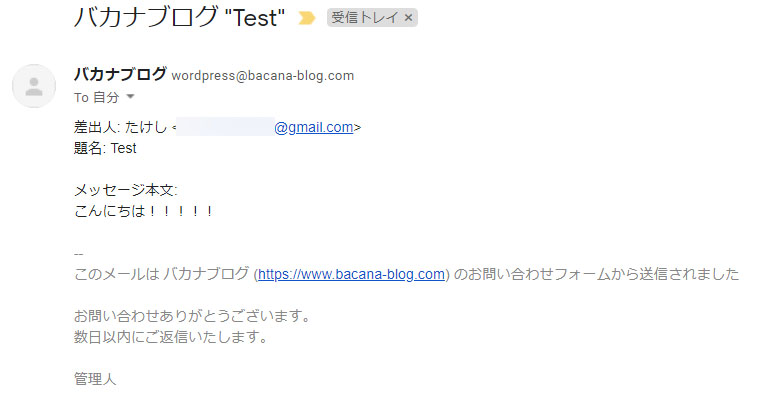
管理人が受信するメッセージ

たけしさんという人からこんなメッセージが来ましたというメールです。
ちゃんと動いてます!
メールフォームはフォームに入力された内容をメールに変換して転送するだけのプログラムで、WordPressにメッセージは保存されていませんので間違って削除してしまわないように注意してください。
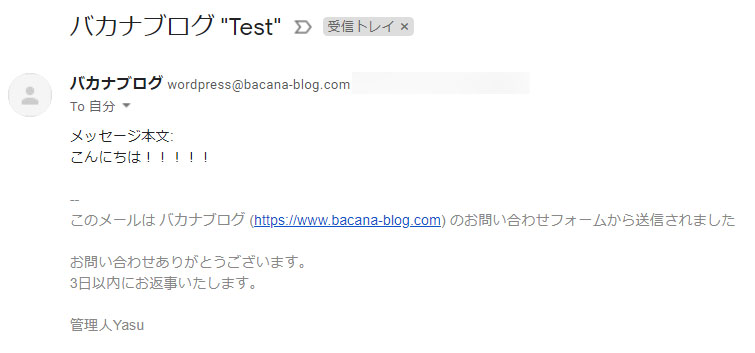
問合せ者への確認メッセージ

お問い合わせしてくれた方にはこんな確認メールが行きます。メール(2)で設定したものです。
これで無事「お問い合わせ」フォームが設置できました。
お疲れさまでした!








